Le module PrestaShop debug toolbar a été créée par le formateur technique PrestaShop en langue française. La barre de débogage vous permet de savoir et de comprendre comment une page de la boutique a été créée.
La barre de débogage permet aux développeurs et aux intégrateurs de voir comment leur boutique fonctionne en temps réel. Ils peuvent détecter et corriger les problèmes à un stade précoce, ce qui réduit les problèmes de production et optimise les performances.
La barre de débogage est disponible sur addons : https://addons.prestashop.com/fr/performance-site/30834-debug-toolbar.html
Caractéristiques, points forts et capacités
- Requête : standard et Ajax; fonctionne sur le front-office et le back-office de la boutique.
- Performances : fournit des informations sur la consommation de mémoire et montre les délais d'exécution.
- Logs : affiche les avis, les avertissements et les exceptions "pendant" la requête.
- Contrôleur : liste les fonctions appelées et la consommation de mémoire
- Hooks : montre tous les hooks activés et les modules appelés.
- Base de données : toutes les requêtes SQL exécutées sont listées.
- Templates : liste les templates Smarty chargés pendant la requête en cours
- Variables Smarty : affiche le nom et la valeur des variables et l'endroit où la valeur est initialisée
- Configuration : liste les noms et valeurs des configurations PrestaShop utilisées.
- Doctrine : toutes les requêtes Doctrine exécutées sont listées (Seulement sur le front-office)
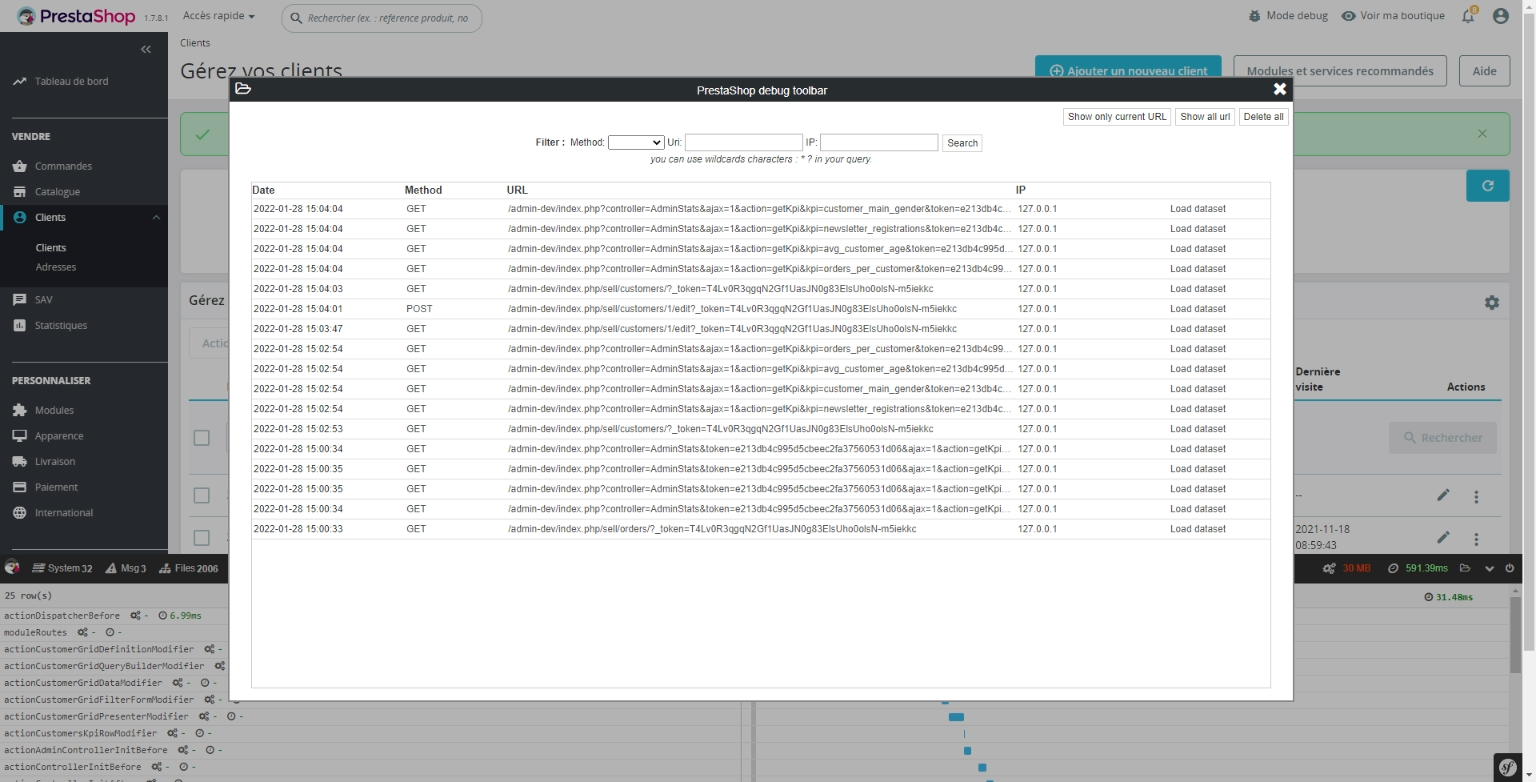
- Historique : les données sont conservées pendant 10 minutes et peuvent être rechargées à tout moment dans la barre de débogage
- Outils : la barre de débogage contient des outils de recherche et de filtrage pour trouver rapidement des informations pertinentes
- Sécurité : l'accès à la barre de débogage est contrôlé par IPs et/ou Token
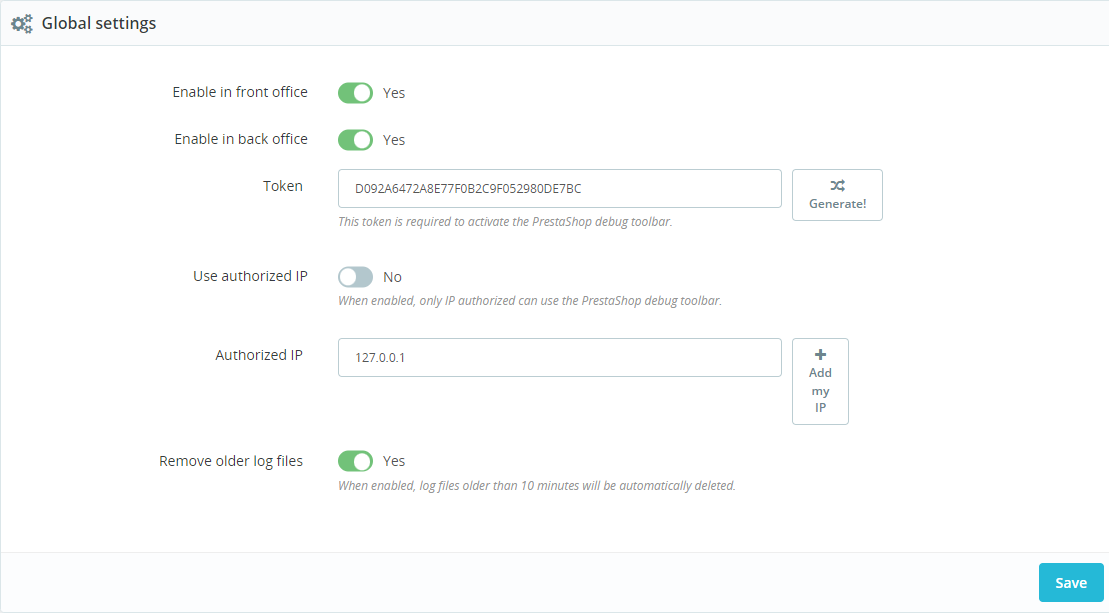
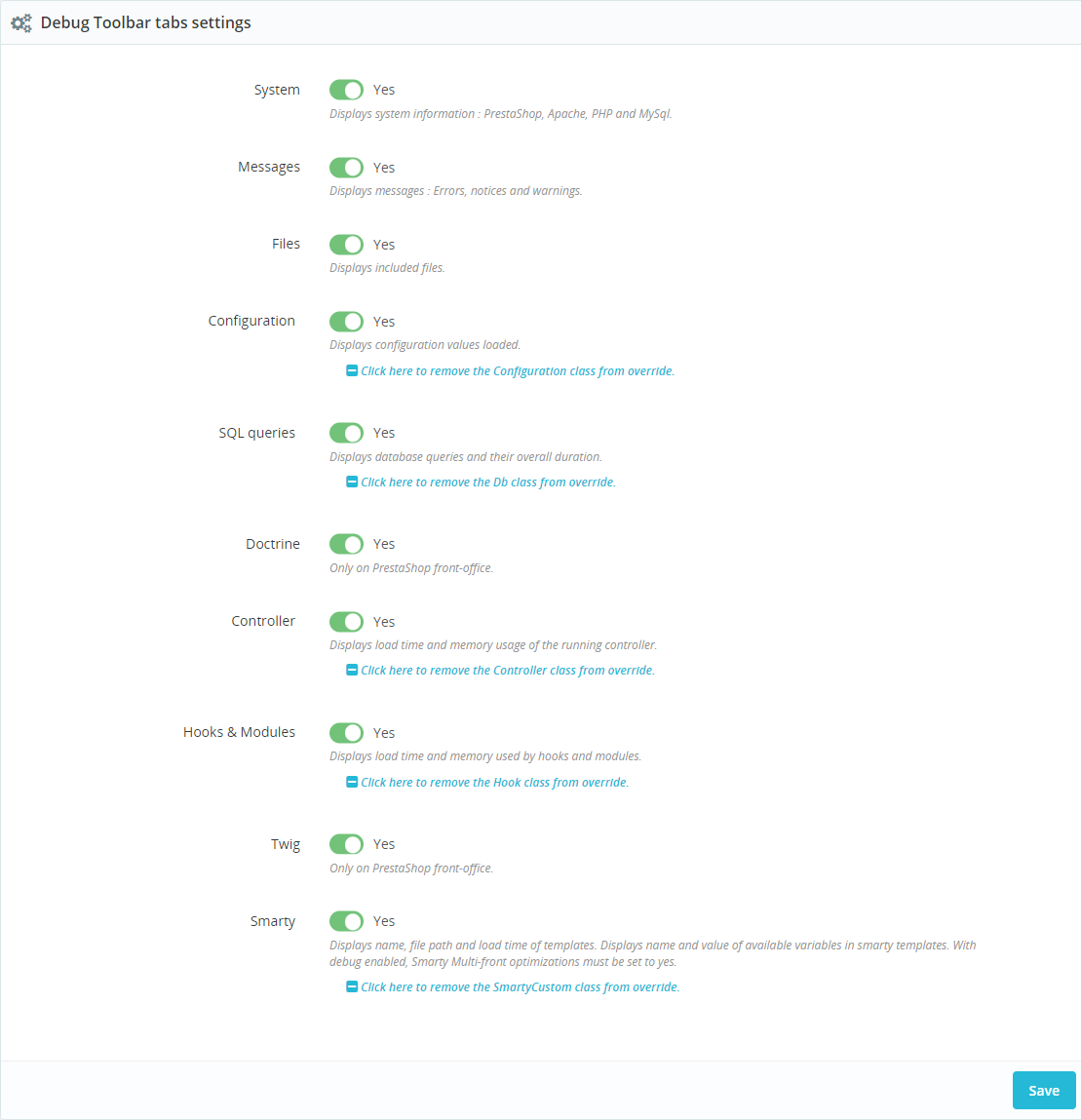
Paramètres du module
Un token est nécessaire pour activer la barre de débogage. La barre reste active jusqu'à ce que : vous désactiviez le module, vous l'arrêtiez, vous supprimiez votre cookie, vous changiez le jeton ou vous supprimiez votre adresse IP de la liste des IP autorisées.

Le module utilise des overrides pour collecter des données pendant que PrestaShop traite une requête. Si certains override existent déjà pour la même classe sur votre boutique, ils peuvent ne pas être installés. Dans ce cas, le panneau correspondant n'est pas affiché. Vérifiez l'installation de l'override dans la page de configuration du module.

Fonctionnement
Le module est d'abord déclenché par le hook moduleRoutes.
Le module fonctionne en deux phases.
- - Tout d'abord, il recueille des données pendant que PrestaShop traite une demande et stocke ces données dans un fichier.
- - Ensuite, lorsque vous ouvrez la barre d'outils dans le navigateur, il va chercher les données sur le serveur et les affiche.
Quelques captures d'écran
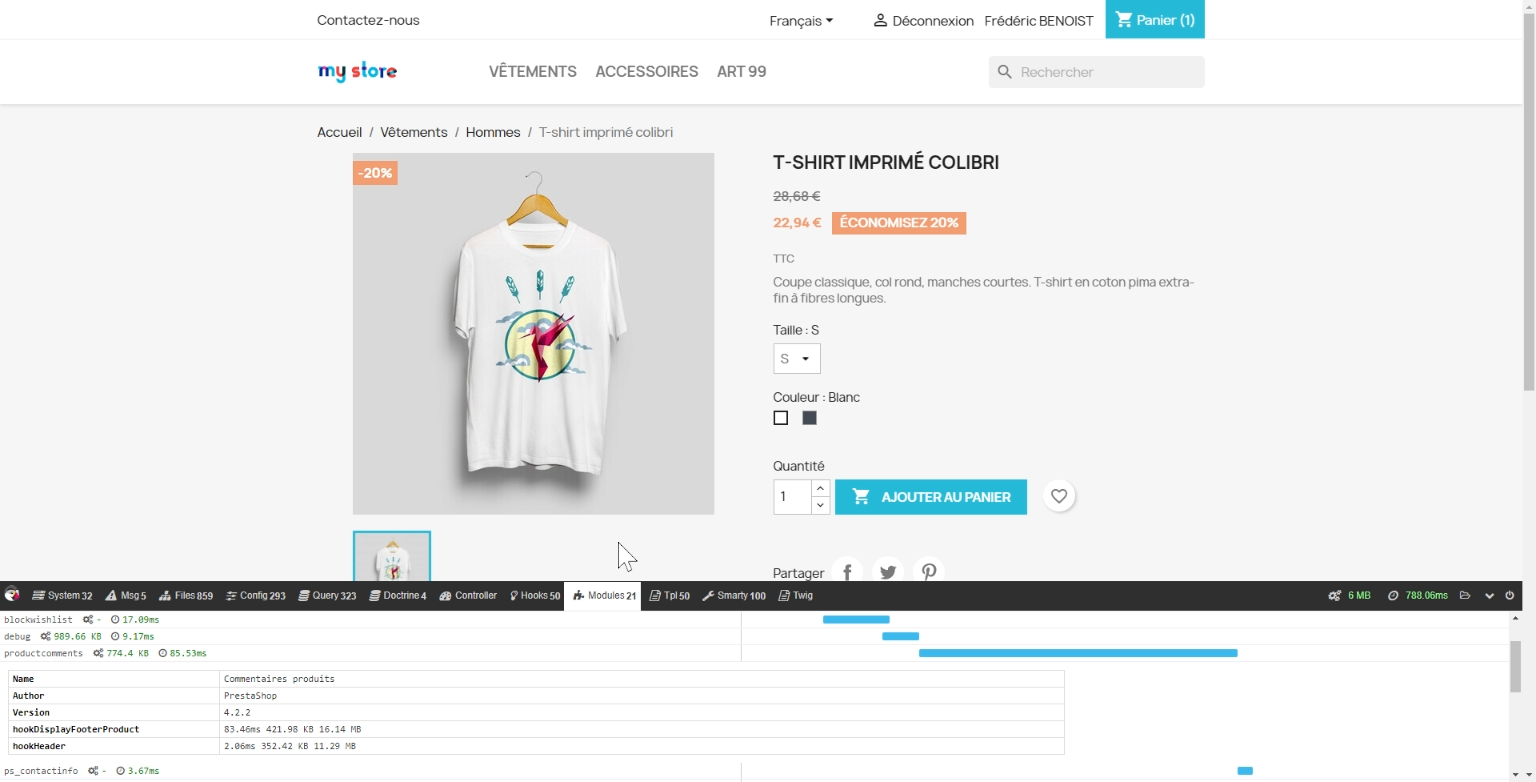
Affiche les modules utilisés lors de la création d'une page sur le front office :

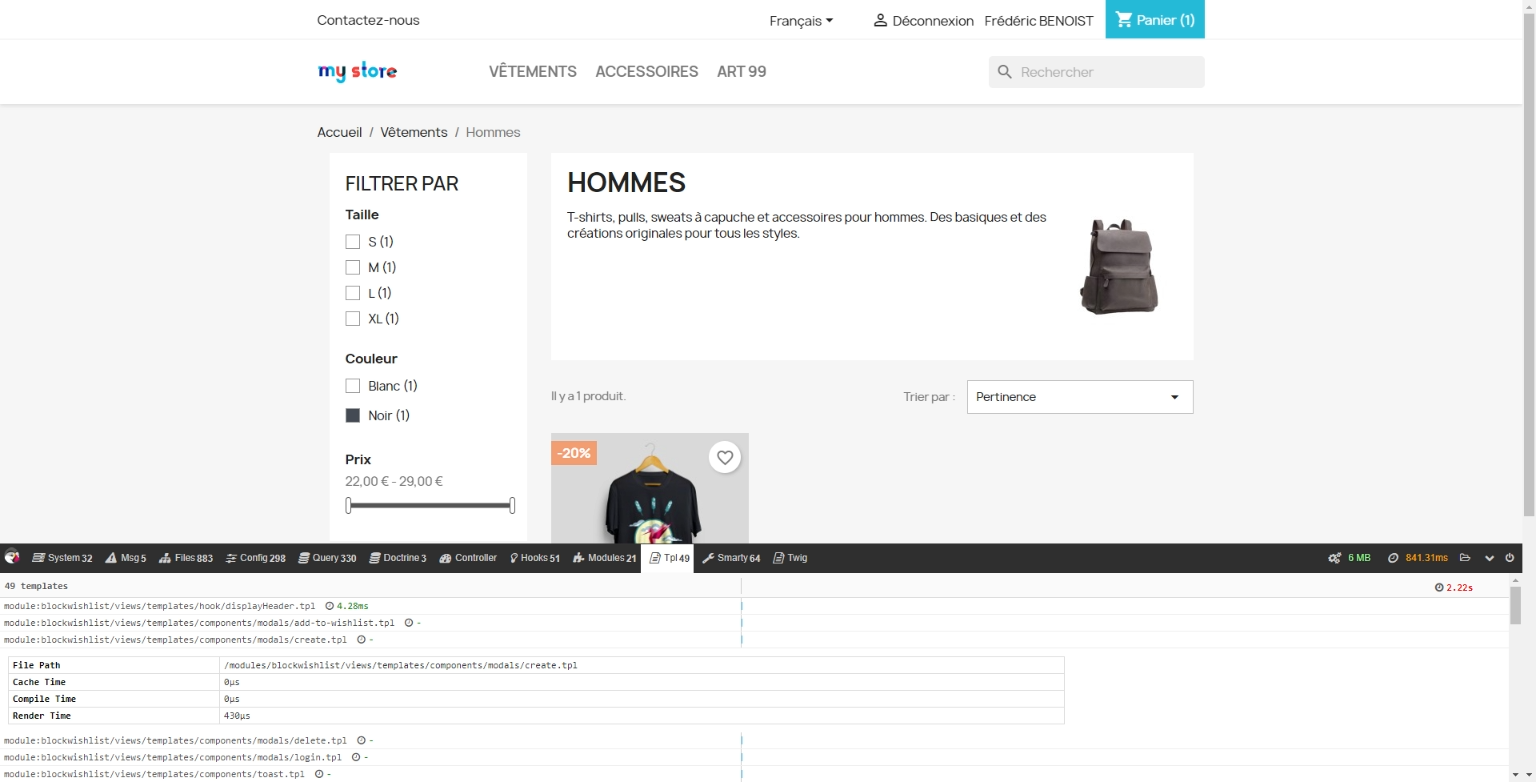
Liste les templates Smarty chargés pendant la requête :

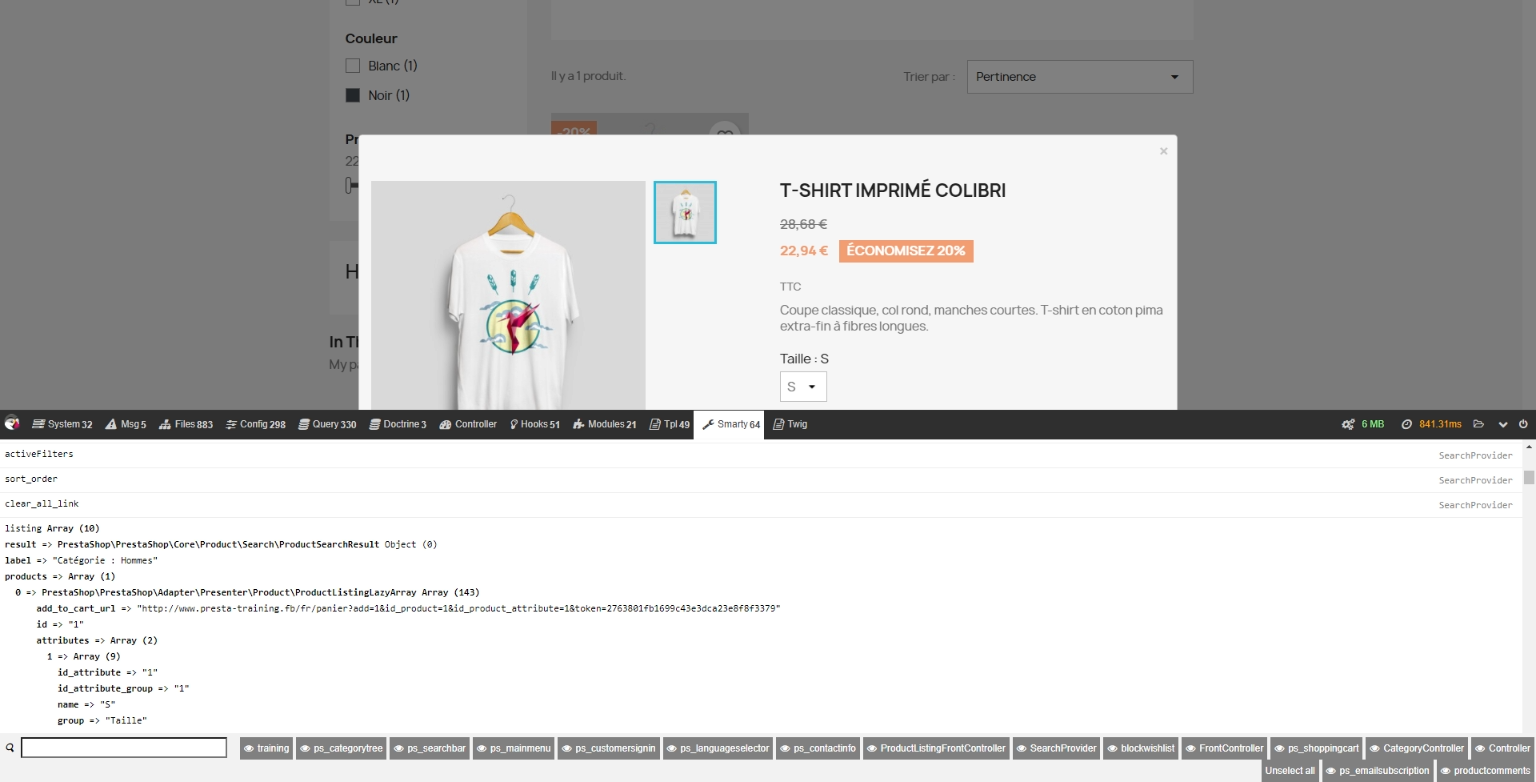
Afficher le nom et la valeur des variables Smarty et où la valeur est initialisée :

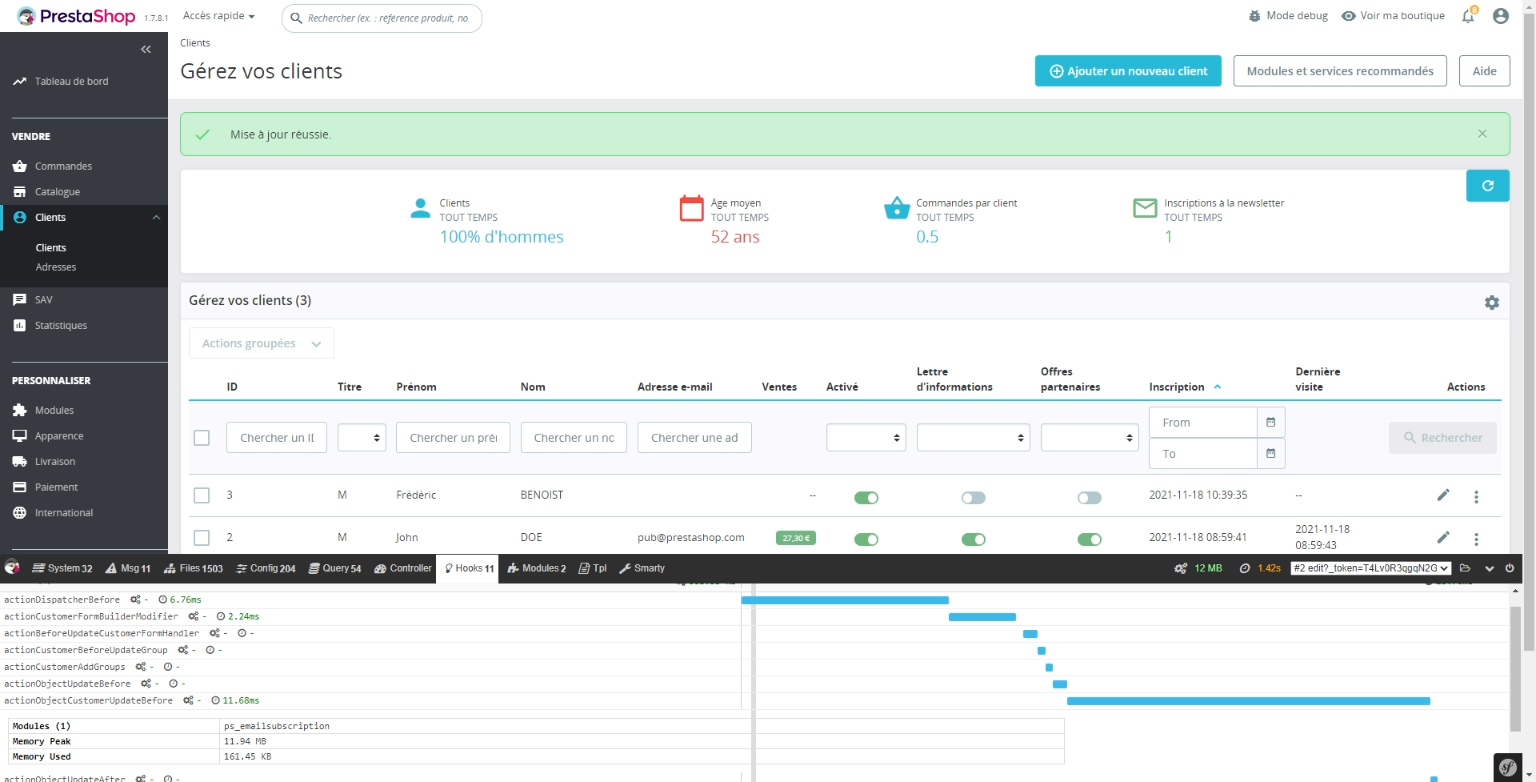
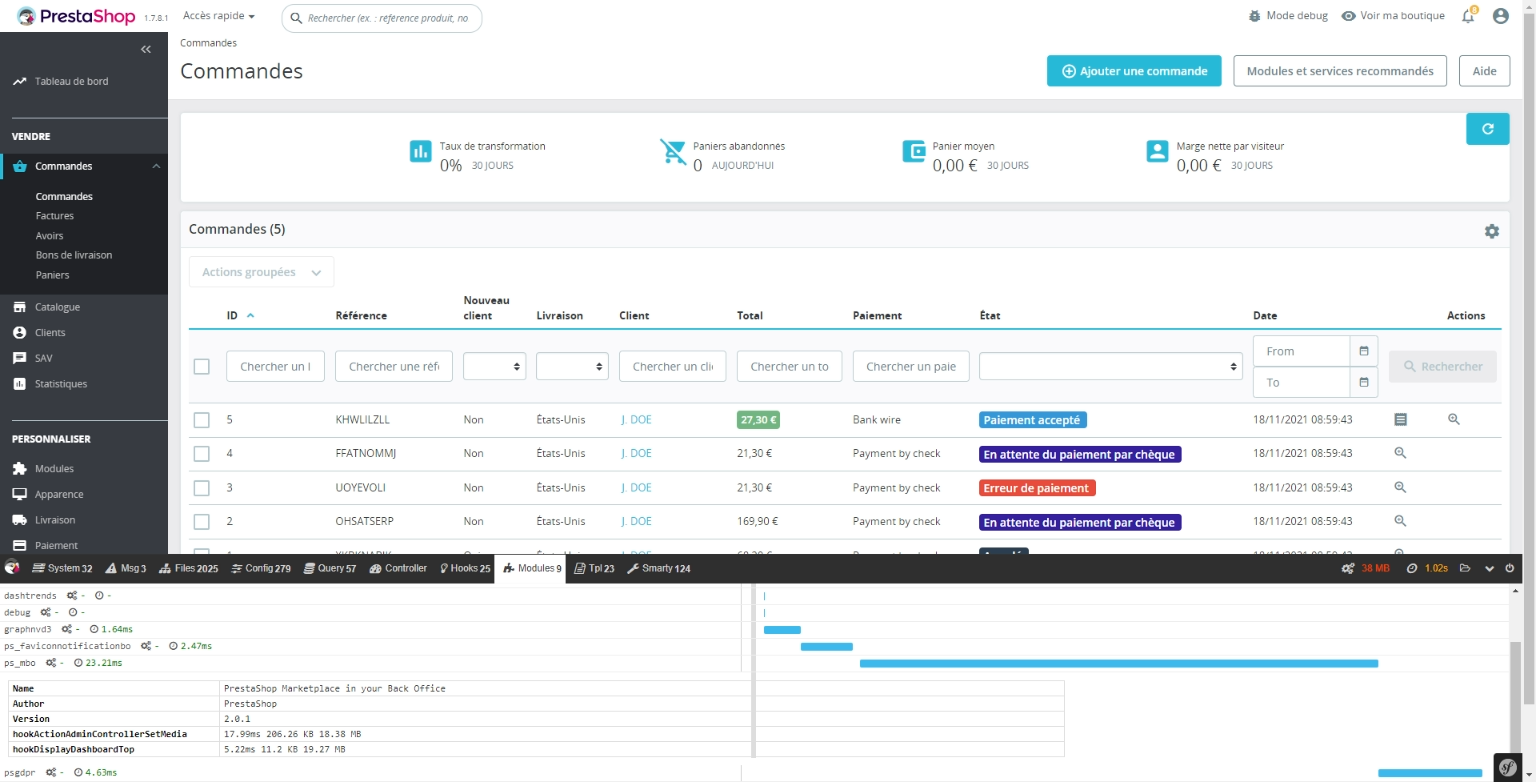
Affiche les modules utilisés lors de la création de la page sur le back-office :

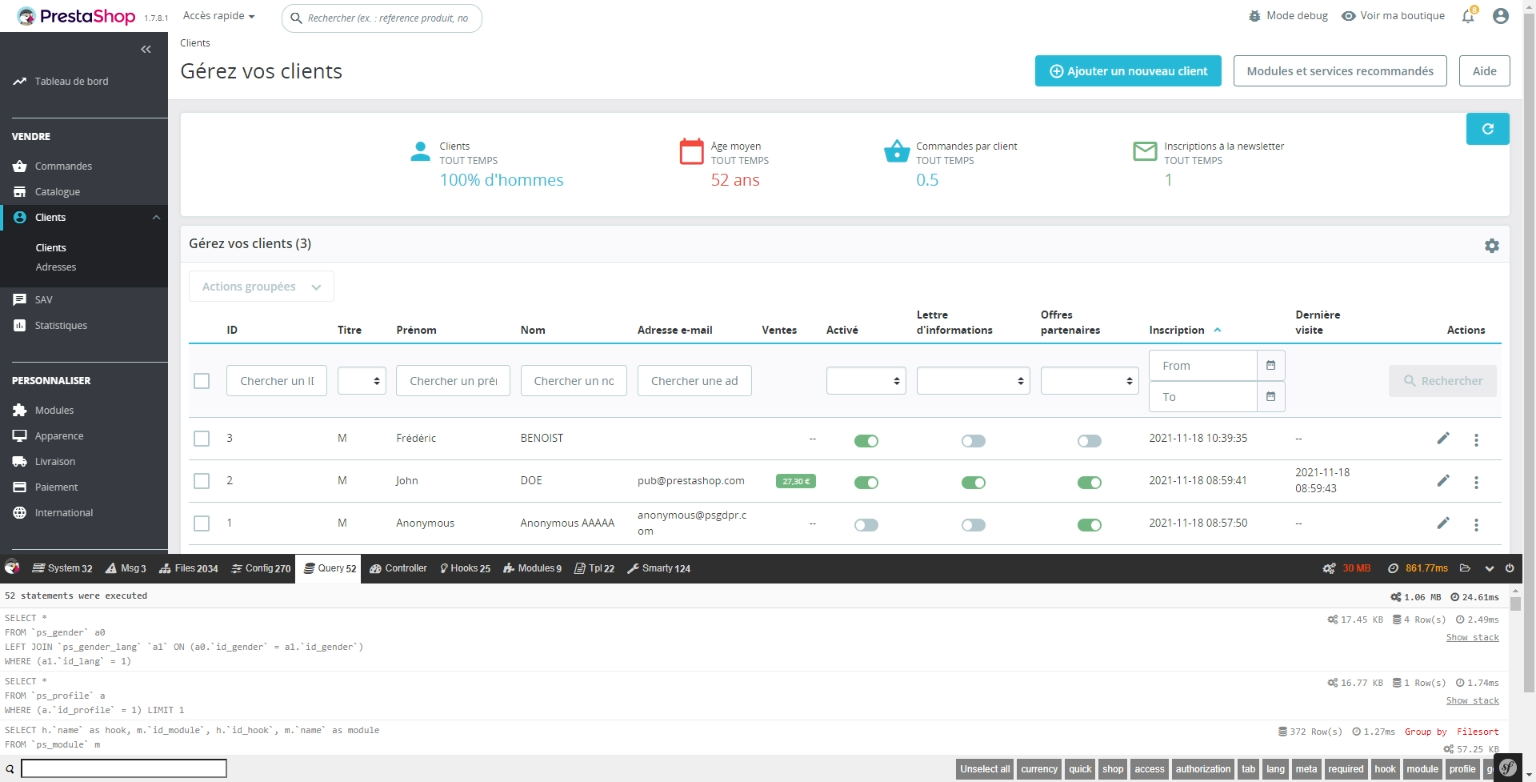
Affiche les requêtes SQL exécutées lors de la création de la page :

Affiche l'historique des requêtes avec un lien pour charger les données de la requête :

Affiche les hooks et les modules qui ont été utilisés lors de la requête http :