Hello,
I'm having a problem on the on the image modal, on the product page.
I've created a product with 2 images, each with a different caption.
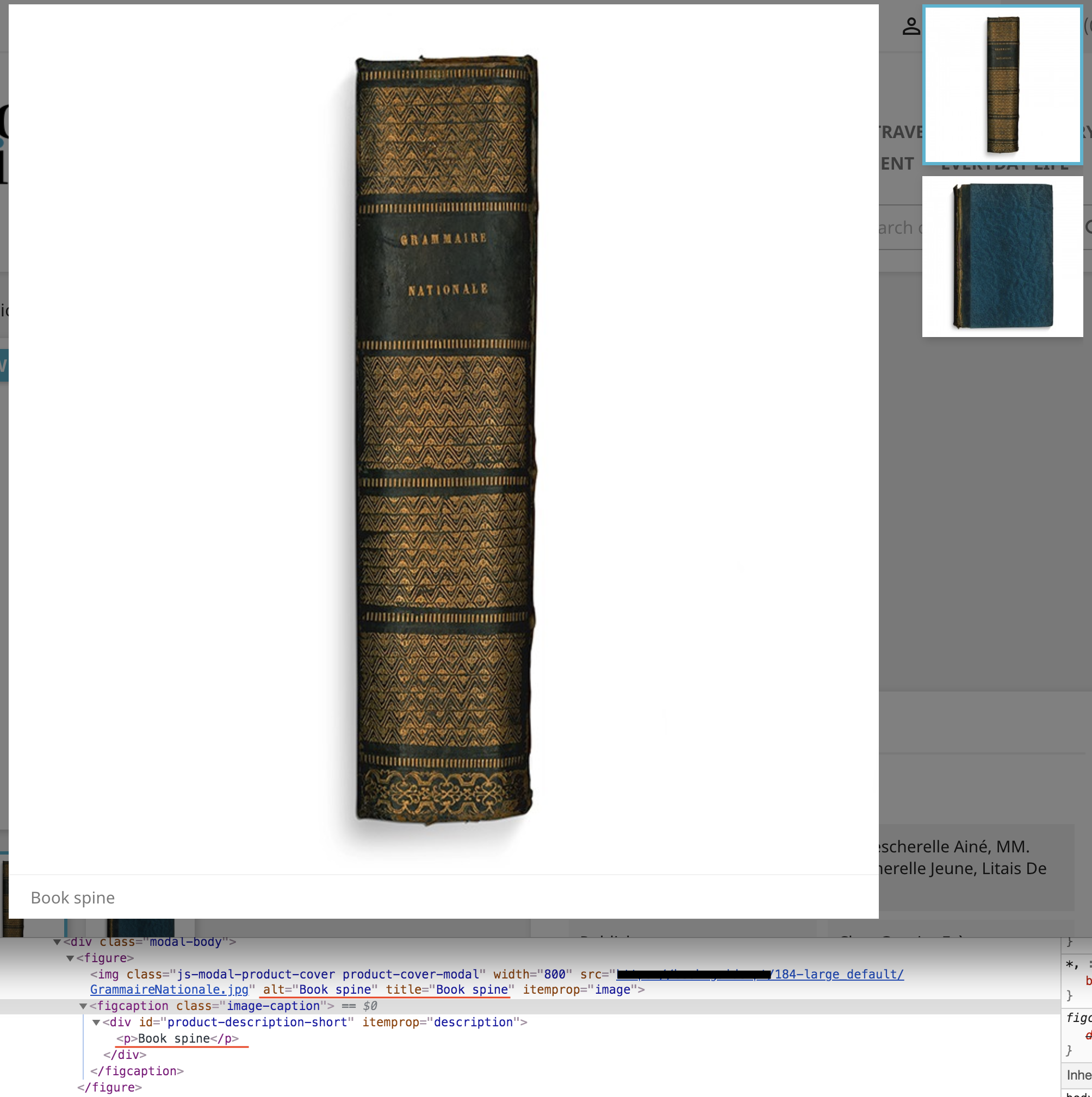
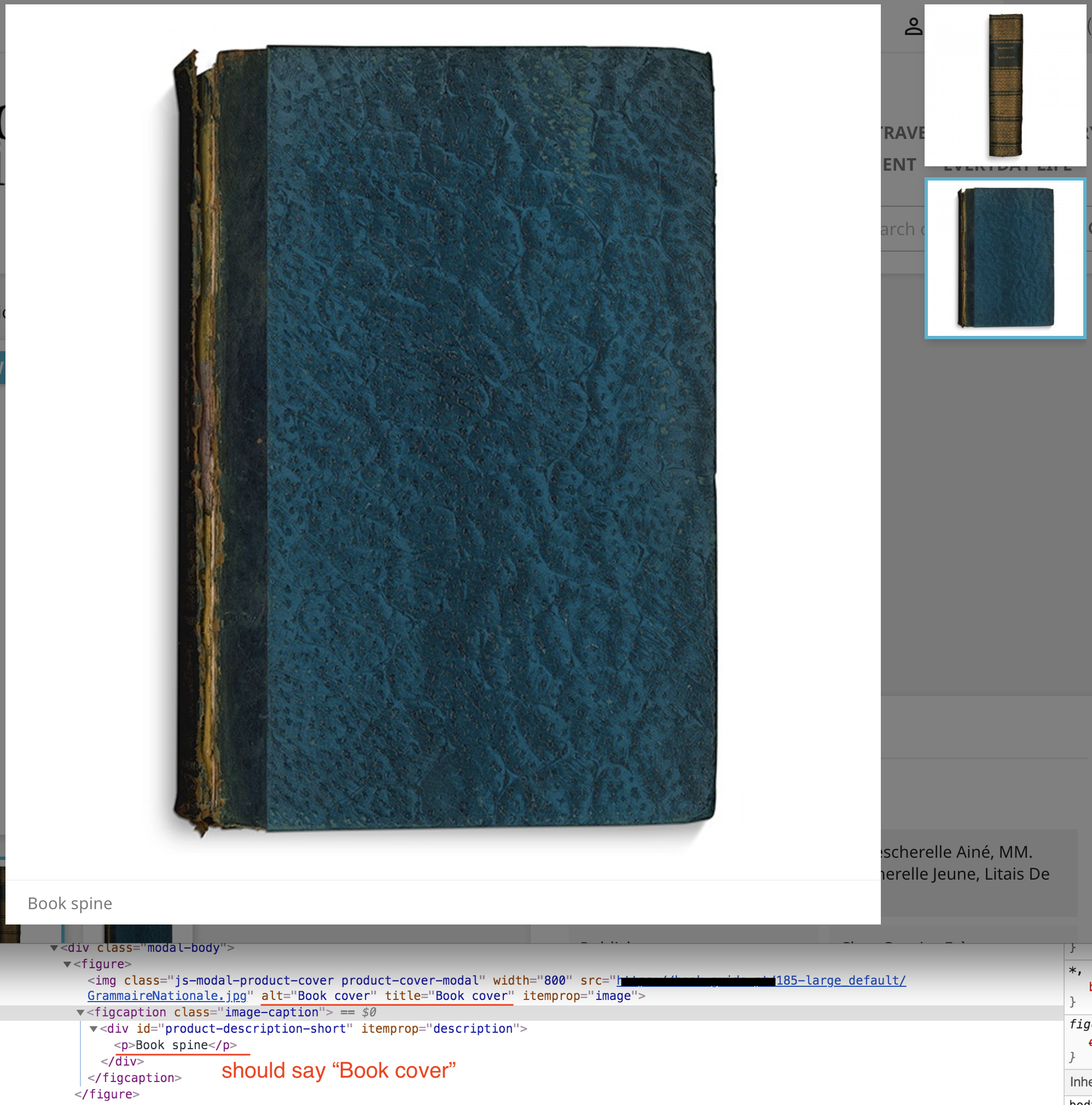
On the image modal, however, only the caption relative to the cover image is shown. Both images show the same caption, even though on the backoffice and database they have different captions.
Using the inspector on Chrome, I can see the title and alt texts of each image are correct, but the description/caption is not.




This topic seemed to be about a similar issue, but it wasn't exactly the same. However, it got me looking into the template files.
On themes/classic/templates/catalog/_partials/product-images-modal.tpl:
<figure> <img class="js-modal-product-cover product-cover-modal" width="{$product.cover.large.width}" src="{$product.cover.large.url}" alt="{$product.cover.legend}" title="{$product.cover.legend}" itemprop="image"> <figcaption class="image-caption"> {block name='product_description_short'} <div id="product-description-short" itemprop="description"> <p>{$product.cover.legend}</p> </div> {/block} </figcaption> </figure>
On themes/classic/templates/catalog/product.tpl:
{block name='product_images_modal'}
{include file='catalog/_partials/product-images-modal.tpl'}
{/block}
It seems that the main page is only calling the modal template, which itself is calling specifically the $product.cover.legend.
Through some trial and error, I figured I can change it to whichever legend I want if I use {$product.images[n].legend}, where n is the image id.
What happens is that this only changes what caption is being added, it will still only show this caption for both images.
Is there a way to get the id of the current/selected image and send that to the modal template?
Or am I looking in the wrong file altogether?
On the example I'm showing it's not that critical, as the difference is pretty obvious. But on a lot of other products it's kind of important, such as having a collection of 10 books and wanting to write the matching title on the caption instead of writing a 10-line caption with the 10 titles.
I don't really have any experience altering the template files of a website. I'm not a web developer or a programmer at all, I just know some basics. I managed to get this far, but now I'm clueless as to what to do next. Any help would be very appreciated.
Thank you,
Owen
